√70以上 wix モバイル最適化 できない 279308-Wix モバイル最適化 できない

Wix ウィックス を使って感じたメリット デメリット Blogのメモ帳
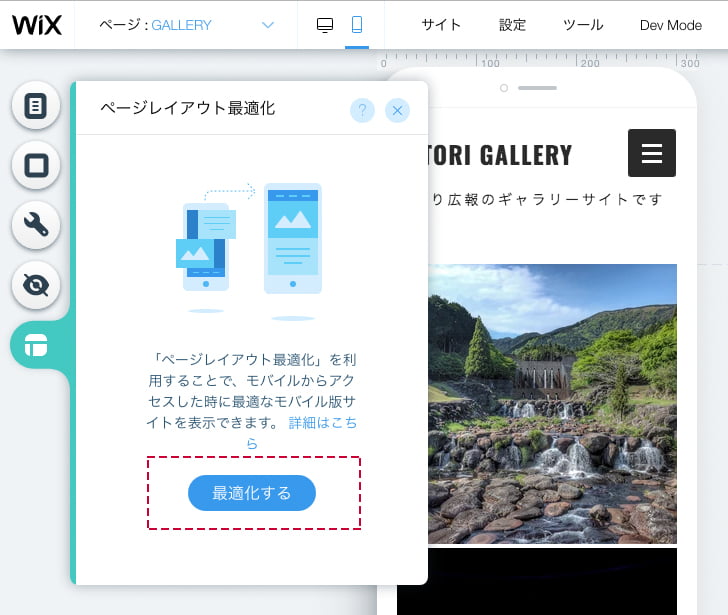
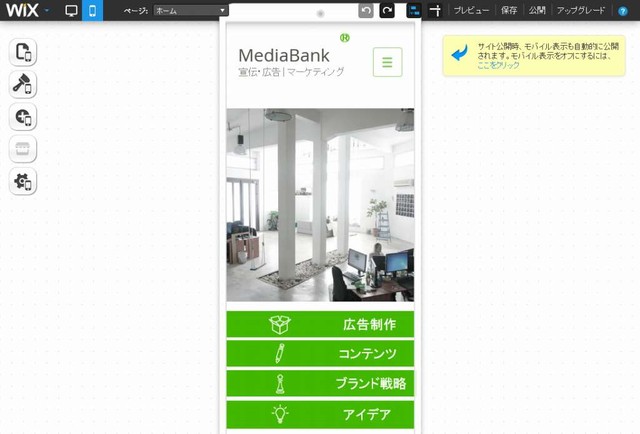
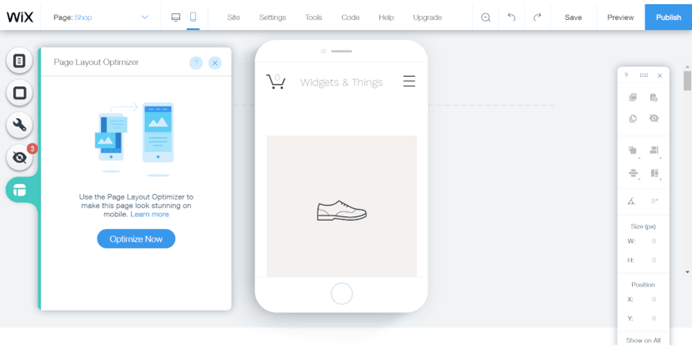
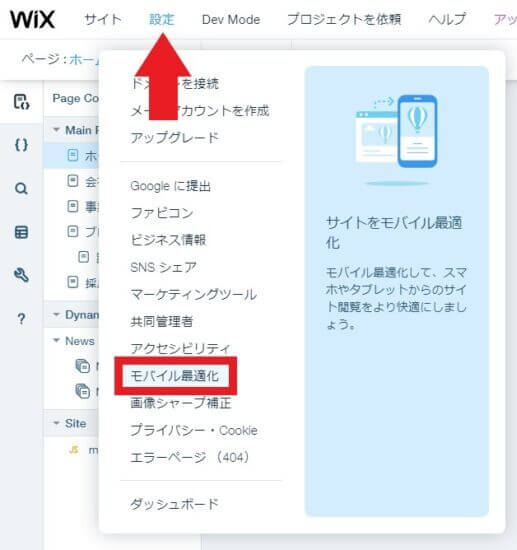
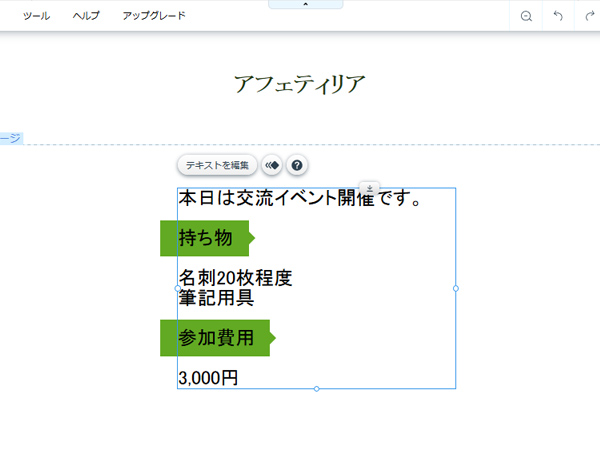
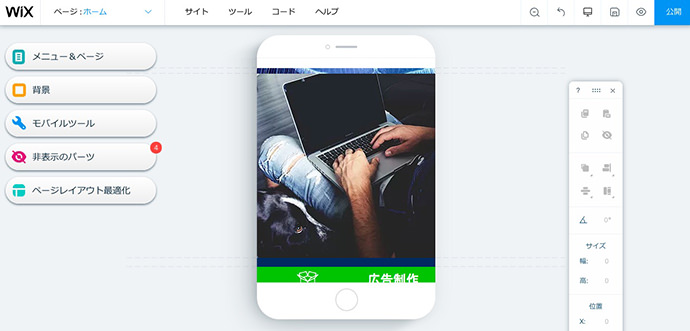
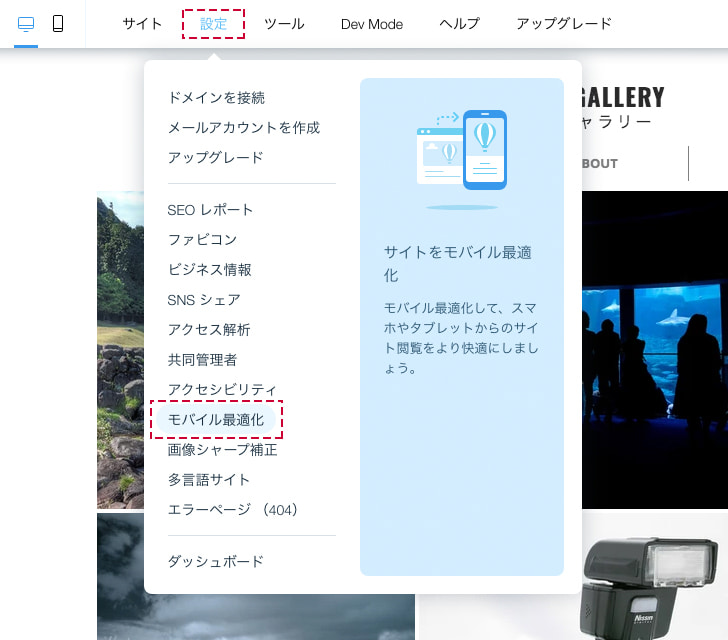
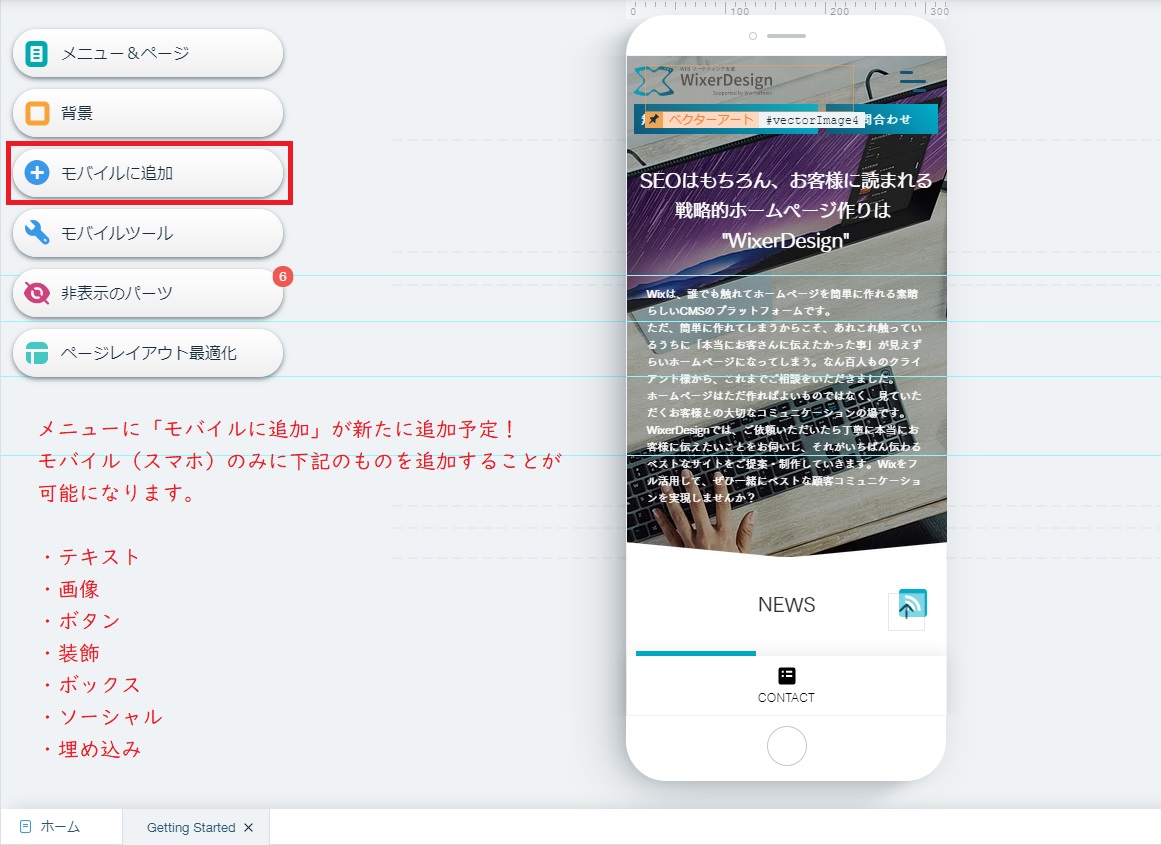
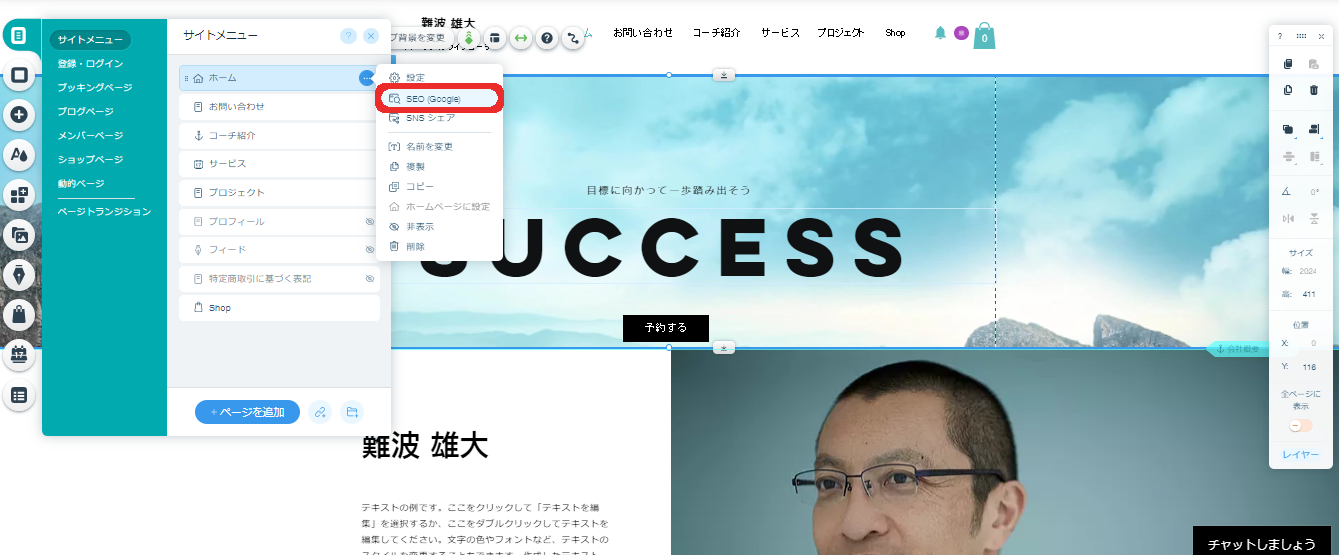
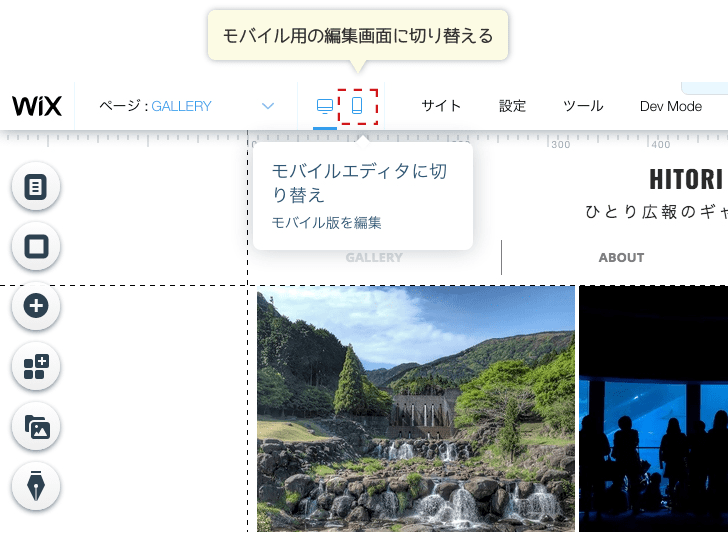
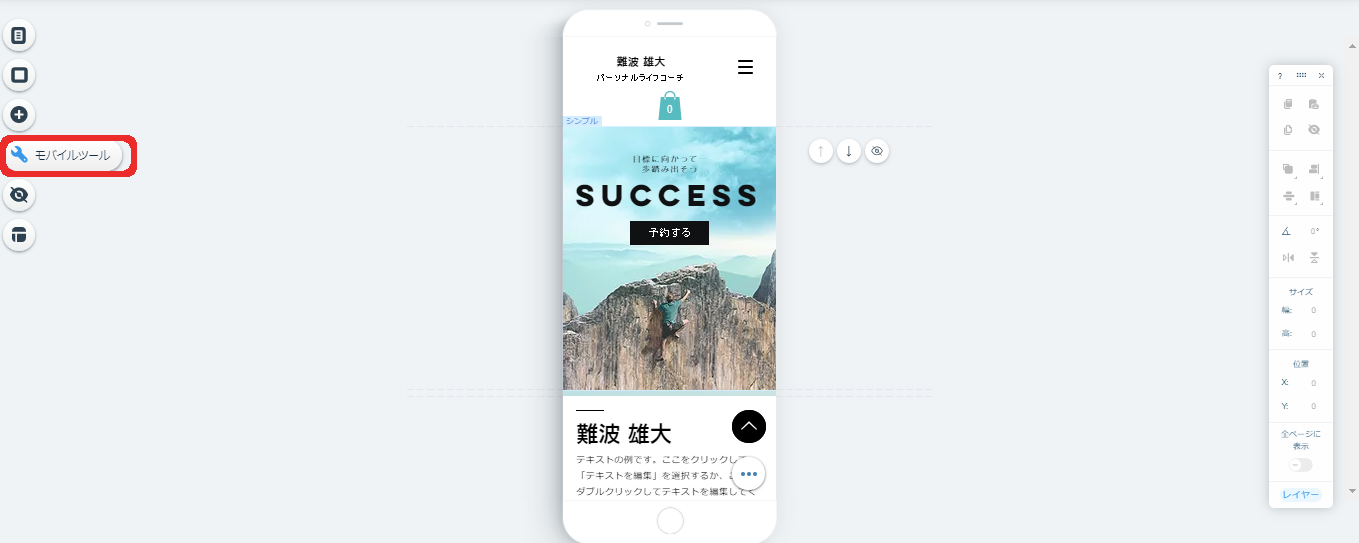
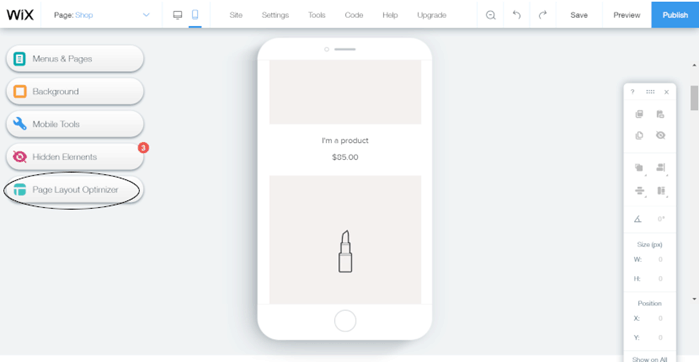
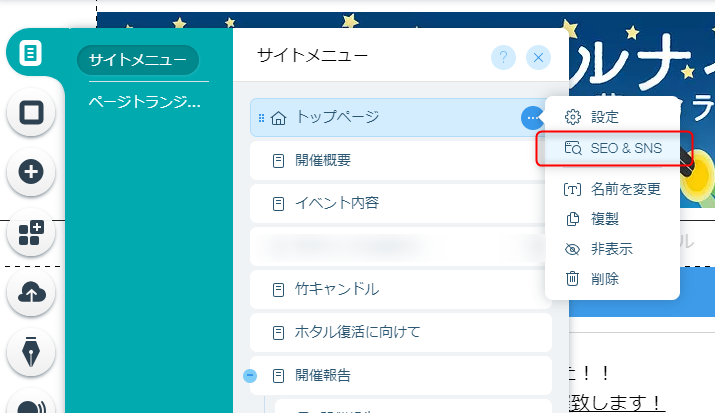
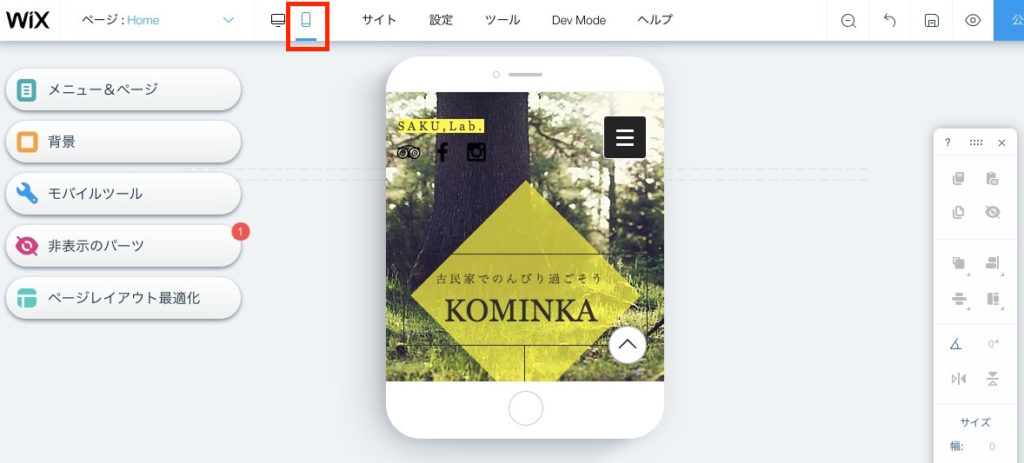
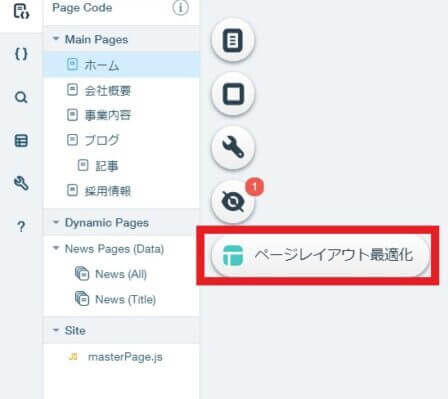
スマホ画面に最適化 wixでモバイル版を編集して、スマホ画面に最適化する方法 を3つのステップ で進めていきます。 ステップ1: モバイル版をクリック モバイル版をクリックしてエディタ画面を変更します。 ステップ2: 位置やサイズ、文字の大きさを調整Wix は、デスクトップサイトのコンテンツを使用して、モバイル版のサイトを自動的に作成します。 このプロセスでは、モバイル向けに最適化されていないパーツは自動的に非表示になります(例:ホバーアクション、サードパーティ製アプリなど)。 エディタ左側にある「非表示のパーツ」アイコン をクリックします。 モバイルに表示したくないパーツがある場合は、必要に応じて非表示にした
Wix モバイル最適化 できない
Wix モバイル最適化 できない-Wixは、専門的なwebのスキルが無くても誰でも簡単にデザイン性の高いホームページが作成できます。なので、mupでは、wixを使用して紹介していきます。 撮影の時間がない場合は、フリー画像を挿入してみるのもよいです。 モバイル最適化が有効になっ今回は、 Mobile Website Speed Testing Toolを参考に、Wixで作られたサイトのモバイル表示速度の最適化をしたいと思います。 上の画像は当サイトのモバイル表示速度の評価点数です。 あくまでツールの評価ですが、流石に57点は個人的にも納得できないので、今回

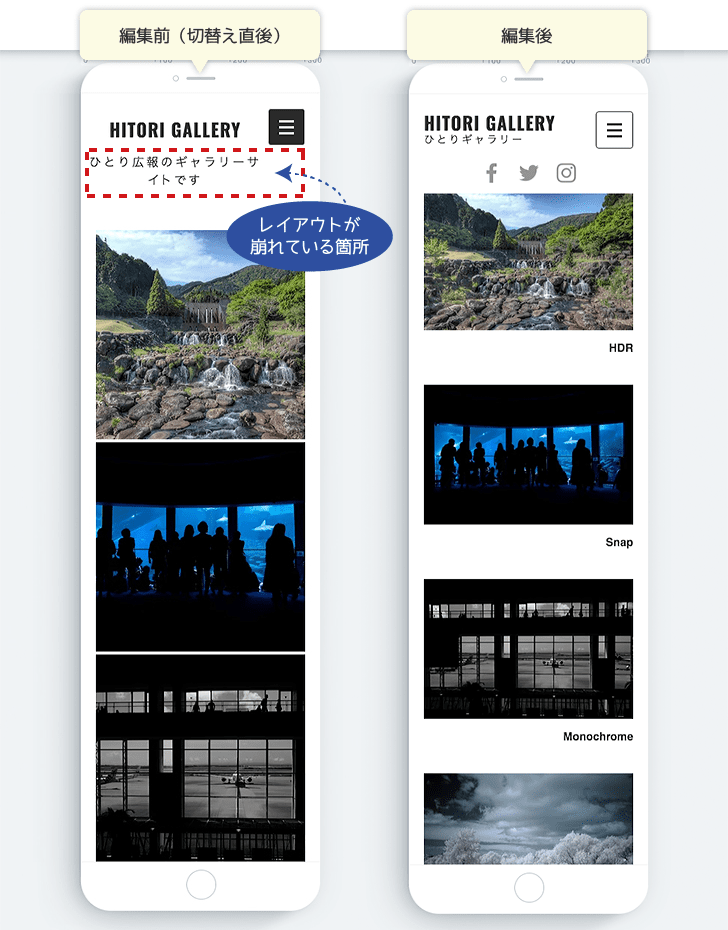
Wixサイトのスマホ表示は大丈夫 モバイル最適化と編集方法 ひとり広報
モバイル対応です。Jimdoが提供するレイアウトは、すべて自動的に最適化表示するレスポンシブ対応になっています。 スマートフォン表示のみの設定はできません。 SSL Wix 無料版、有料版ともにHTTPSに対応しています。管理画面で有効化と無効化を選択できWix 探索する機能がたくさんあります。 Wix ADIは、信じられないほどの柔軟性を備えた完璧なWebサイトを構築するのに役立ちます。 機能は次のとおりです。 簡単で Wix エディタ;あなたが知らない漢字にも変換できます。 pc でも モバイルでも 同期機能を使えば、学習した内容をデバイス間で共有して、いつでもどこでもあなたに最適な日本語入力を提供することができます。
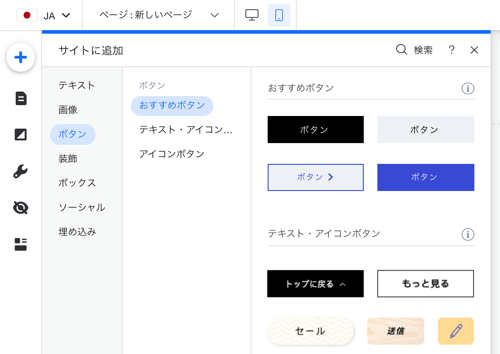
Up to15%cash back⑤ スマホ用にモバイル最適化をしよう! 各ページをスマホで見やすいレイアウトに調整 メニュー表示の設定 ⑥ Wixプレミアムプランで独自ドメインを接続しよう! プレミアムプランの内容 独自ドメインの取得方法・接続方法 独自ドメイン接続後の各種19年2月25日、Wixcomはニューヨークにて、Wixサイトの表示速度のパフォーマンスを向上するプラットフォームのアップデート「Wix Turbo」を発表しました。 >> Wixcom teams up with Marvel Studios' Captain Marvel for the launch of Wix Turbo (プレスリリース:英文) Wix Turboとは?Wixでモバイル表示させたい場合、モバイルエディタで編集します。 ただしモバイルエディタでは、アプリやパーツを追加できません 。 デスクトップエディタにおいて追加したアプリやパーツは、モバイルに最適化して並びます。 アプリの非表示設定、順番や大きさなどの編集は可能です。 ただしパーツの中には、モバイルエディタで設定を変えられるものあります。 Wix (ウィック
Wix モバイル最適化 できないのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Wix モバイル最適化 できない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |
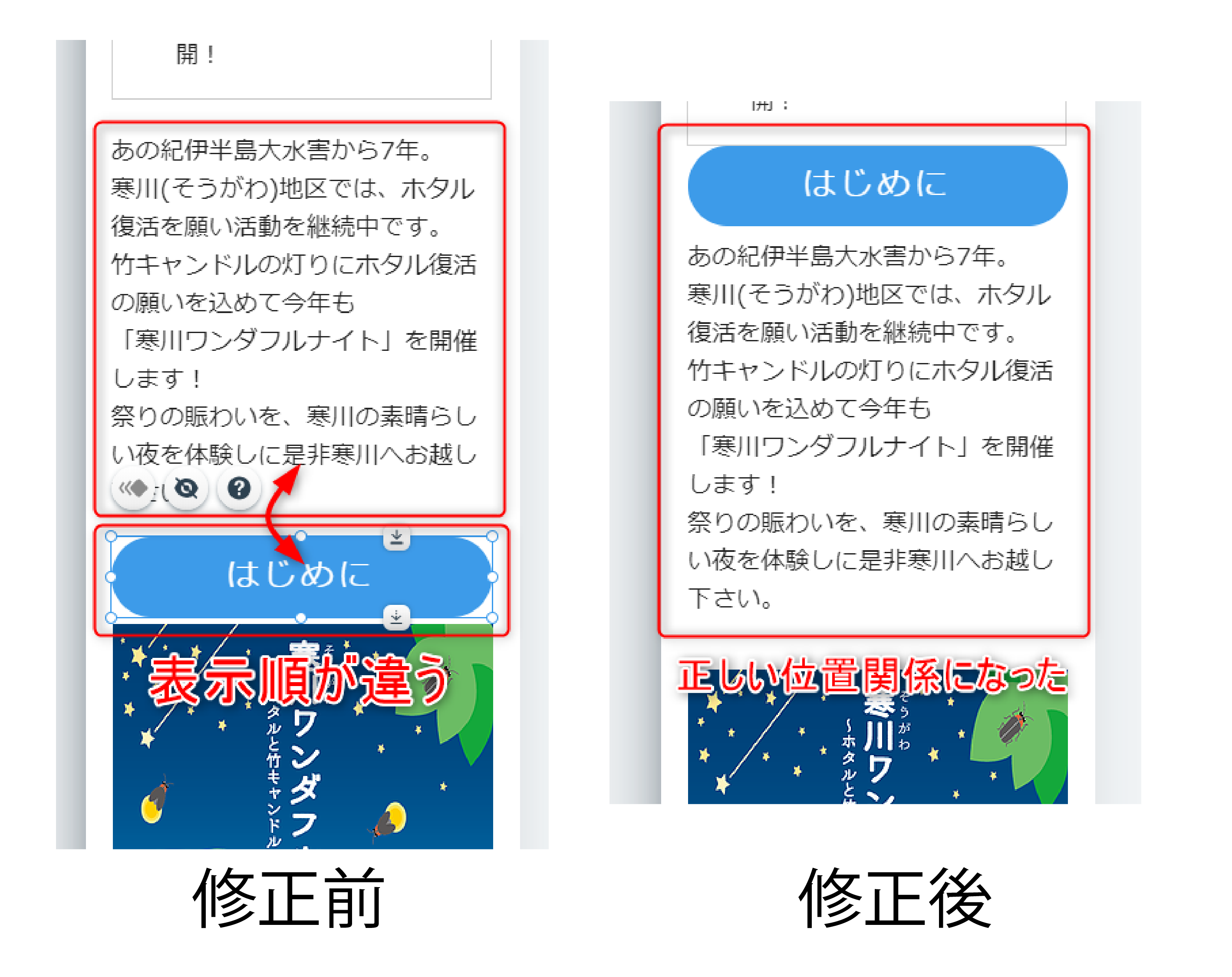
Wixサイトのレイアウトが崩れてしまう原因として、よくあるものが以下の2つです。 テキストボックスを分けていない ストリップやボックスを使用していない テキストボックスを分けていない 小まめにテキストボックスを分けないと、結局、行間隔を自動最適化にしてしまうと、表示するデバイス、OS毎に最適化されてしまうので、どのような結果になるのか、Wixエディタで確認できないのです。 特にモバイル表示はiphoneとAndroid、同一OSでも画面幅も変わりますので、自動最適化だと訳が分からなくなります。 Wixエディタで確認できないということは、実機で調整することになります。 しかし、実機をす
Incoming Term: wix モバイル最適化 できない,
コメント
コメントを投稿